65 Must Have VS Code Extensions That Will Boost Your Developer Experience
Sometimes it's not the most popular or obvious extensions that make you the most productive.
VS Code is one of the most valuable applications on my computer. I live in it. It allows me to write code and build web applications. How fast I can move determines how productive I am. Efficiency is everything.
A lot of VS Code’s power comes from being able to customize it. Here’s a round-up of all the extensions that I’ve added over the years (in no particular order) that enhance my developer experience.
Rainbow Brackets
This extension provides rainbow colors for all your curly, square, and round brackets. It makes it easier to see opening and closing bracket pairs since each bracket is colored differently and makes all the difference with nesting.
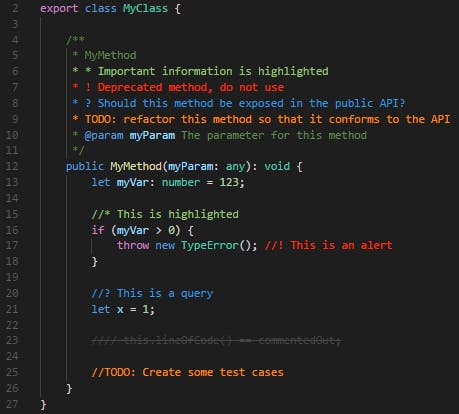
Better Comments
This extension will color your comments based on the content. You can categorize annotations into alerts, queries, TODOs, and highlights. I like making these types of comments stand out because a TODO ultimately becomes my to-do list of outstanding tasks before I call a project complete.

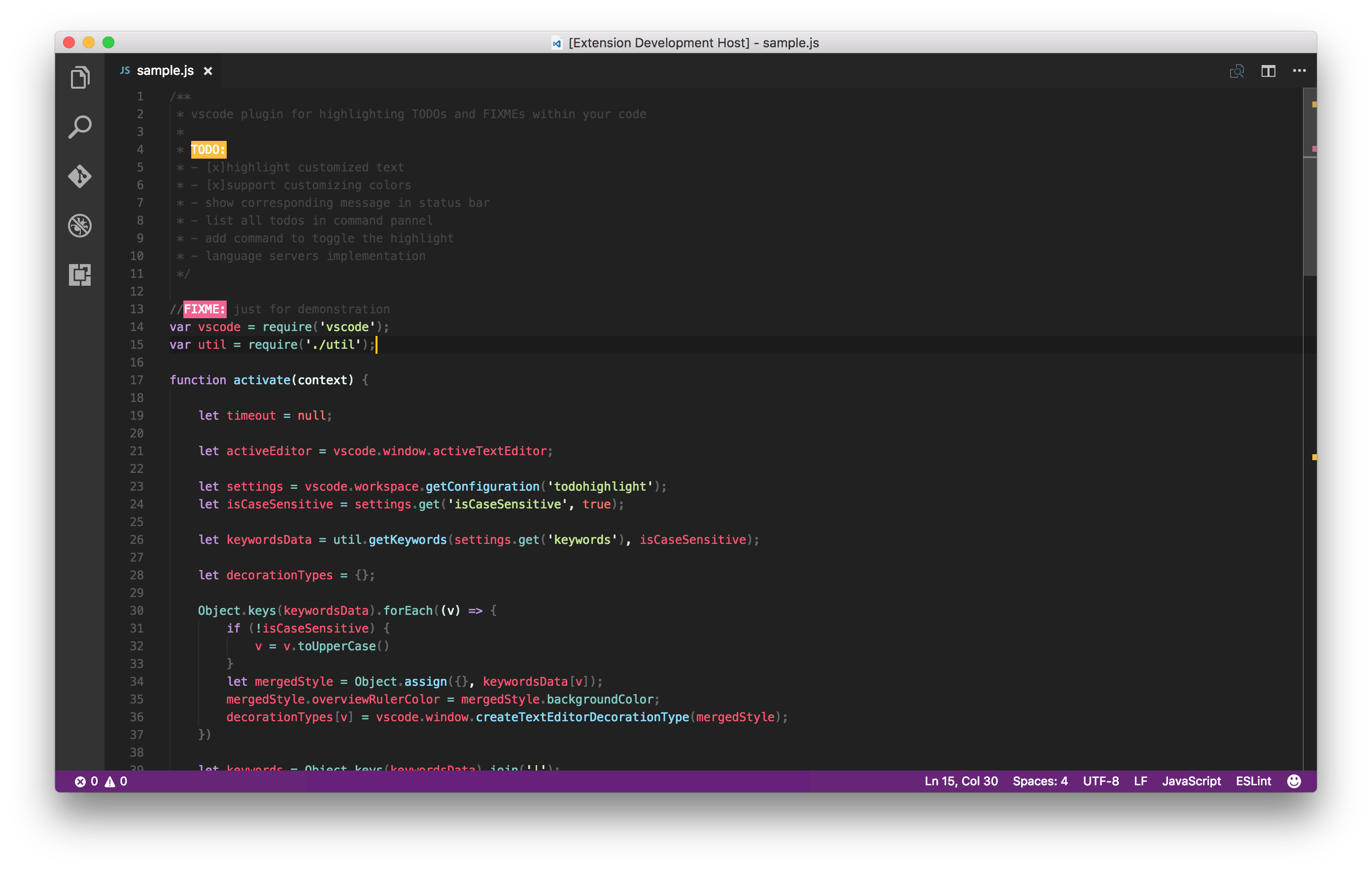
TODO Highlight
Similarly, TODO Highlight, will highlight your TODO and FIXME statements.

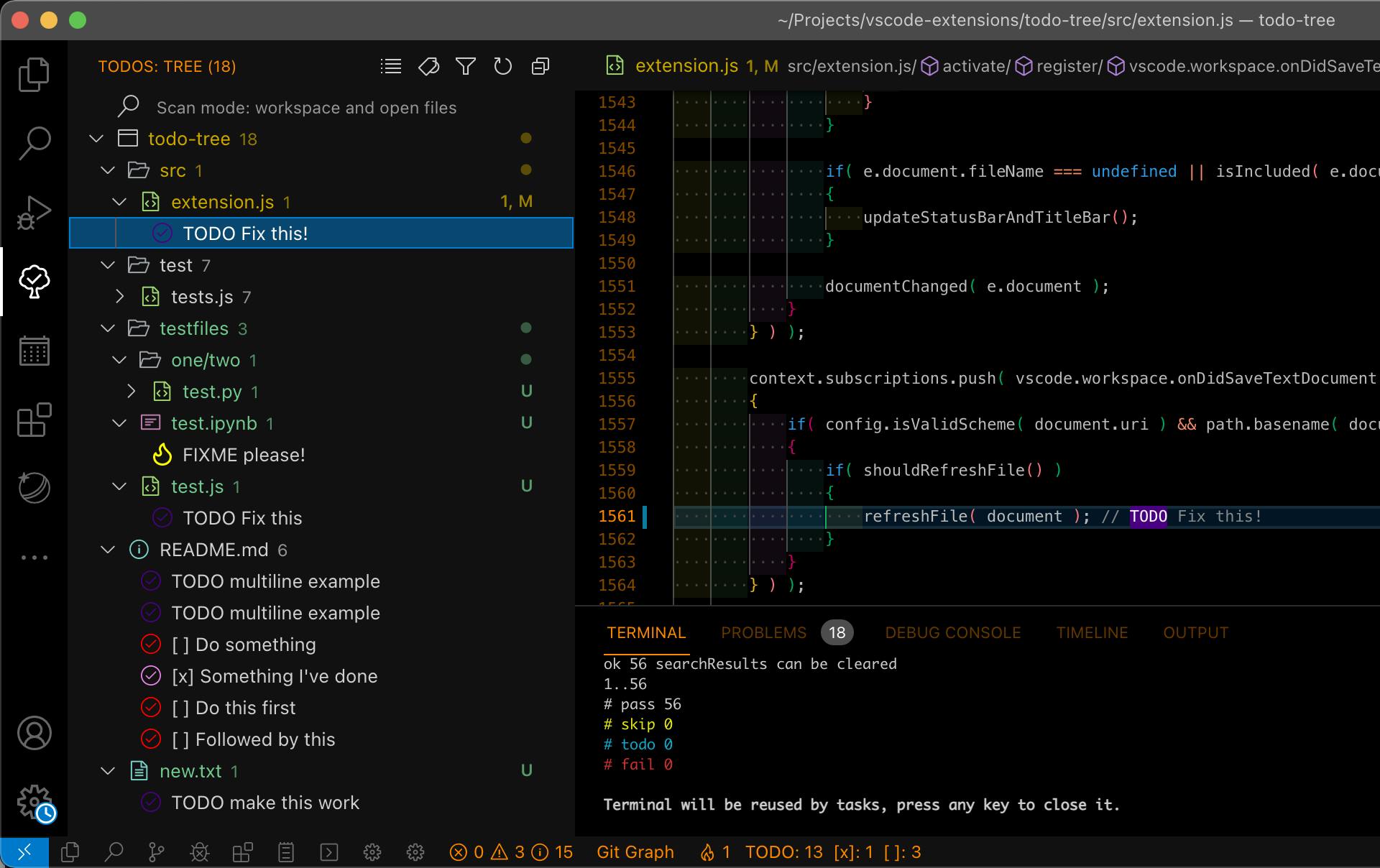
TODO Tree
Then, taking this a step further, there’s TODO Tree. This will search your code and put your TODOs and FIXMEs in a tree view. I’ll use this to generate a list of tasks. — The nice thing about doing it here, versus an external to-do list, is the issue is within the code, where the work needs to happen. It’s in context.

ESLint
I’m not sure I could code without tools like ESLint (and Prettier) — I mean, I could, but it’s not fun.
ESLint analyzes your code and highlights problems. Not only will it look for errant code, but it can even do basic reformatting and refactoring, fixing problems automatically.
The ESLint extension integrates ESLint JavaScript into VS Code. Then, I have several extensions for linting various code languages:
And, then, if you’re using TypeScript, there’s TSlint.
Prettier
You can’t mention ESLint, without talking about Prettier too. Prettier can help maintain code style and reformat on save. It ensures that when you’re working with a team, you’re all maintaining a similar style: 2 spaces vs 4, or tabs vs spaces, line length, etc.
I’ve found ESLint and Prettier surprisingly frustrating to set up, especially, when you’re collaborating with multiple people. Fortunately, Wes Bos has a No Sweat esLint and Prettier Setup that I’ve had a lot of success with.
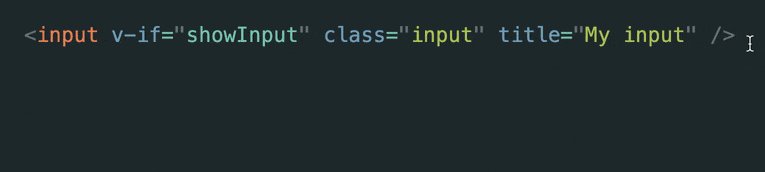
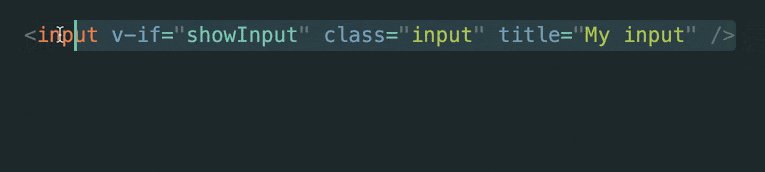
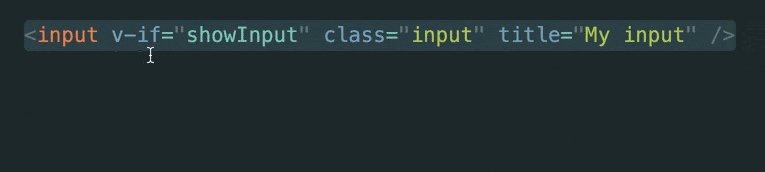
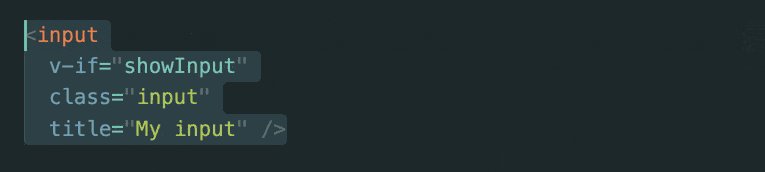
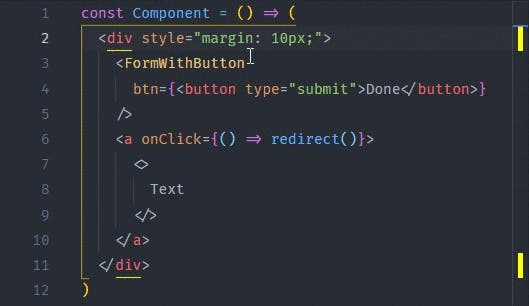
Split HTML Attributes
Usually Prettier and/or ESLint will do this for me, but this plugin will split attributes for Vue, React, and Angular onto their own lines:

Snippets, IntelliSense, and AutoComplete
Snippets, IntelliSense, and AutoComplete make coding faster. I don’t have to worry about spelling or typing everything out.
Snippets will allow you to type a combination of letters, hit tab, and then inject a block of code. When you’re working with JavaScript frameworks and libraries, snippets make all the difference in the world in productivity. I have snippets for all the boiler plate code I write.
IntelliSense and AutoComplete allow you to type a portion of a word or phrase and VS Code will make suggestions based on what you’re trying to write.
Some of my favorites:
Svelte IntelliSense and Svelte 3 Snippets and Svelte for VS Code
Vue 3 Snippets and Vetur and Vue VS Code Snippets
ES7+ React/Redux/React-Native snippets - When working with React, this one is almost a requirement.
HTML CSS Class Completion - This extension will provide CSS name completion based on the CSS Class definitions found within your workspace.
CSS Peak - This extension allows you to peek into CSS class definitions.
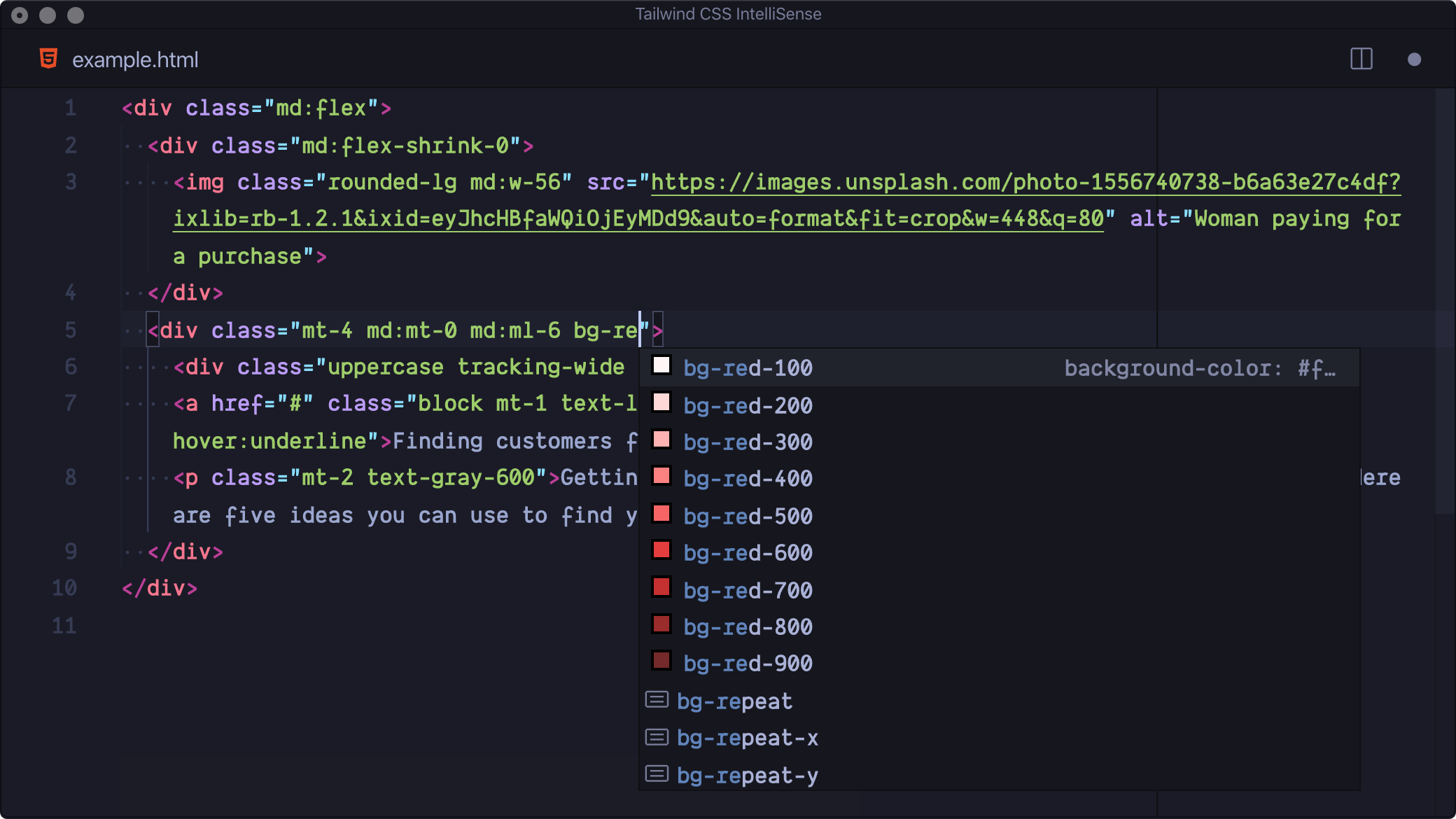
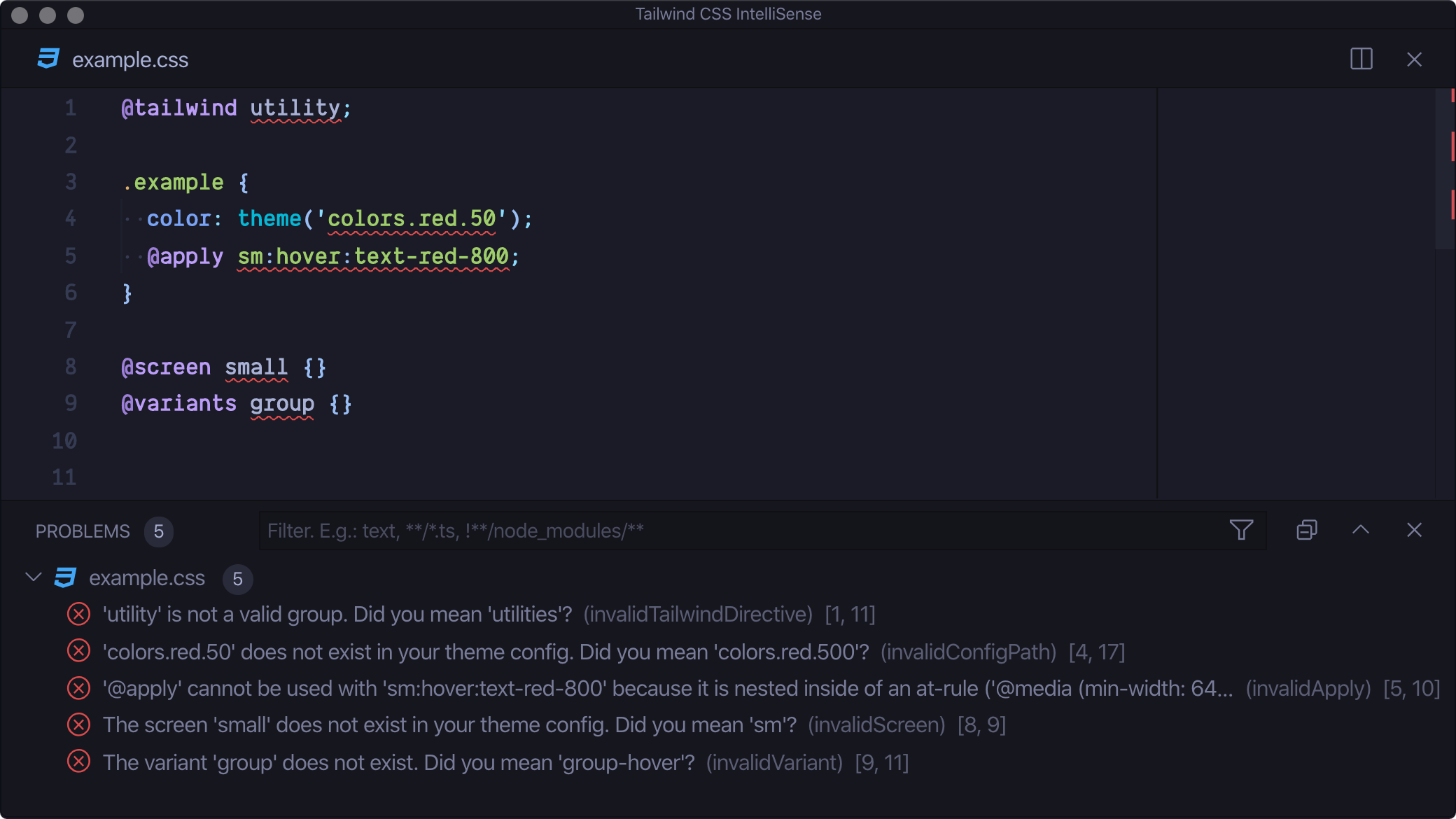
VS Code TailwindCSS
This plugin should be included in the list above, but it’s just so good that I decided to give it an extra boost. If you’re going to use Tailwind, this plugin is a must-have. It gives you Auto-Complete and Linting Support. — So, you can easily see all the color and size options available. It will also highlight conflicting class names.


Easy Snippet
One of the great things about VS Code is you can create your own snippets, customizing to your heart’s content, but the syntax can be a little strange and sometimes frustrating to configure. With this plugin, you can easily convert selected text into a snippet. Within the extension manager, you can easily view, edit, and delete snippets.
Language Support
VS Code will highlight different words, phrases, tags, and attributes. However, you need to add support for each language. I have several enabled:
GitHub CoPilot
I’ve been amazed by GitHub CoPilot. I can start writing a function and it can predict what I’m trying to write. Or, I can write a comment and then it will recommend a block of code to make it happen. I’ve been blown away by its recommendations.
It’s not perfect though. The name describes it well: the copilot and not the pilot. The code it writes still requires review. I’ve found that it’s right 70% of the time and 20% I’m making small adjustments. Nevertheless, I’m able to write faster. It’s the smartest Autocomplete and IntelliSense extension I’ve ever worked with.
It does cost a little bit of money = $10/mo, however, CoPilot makes me a faster developer. Therefore, the expense is more than worth it.
CodeSnap
You’ve probably seen these beautiful screenshots online that people have shared of their code. CodeSnap makes these images easy to generate.

I can highlight a snippet of code, run CodeSnap from the Command Palette and the image is generated, based on the current theme and syntax highlighting.
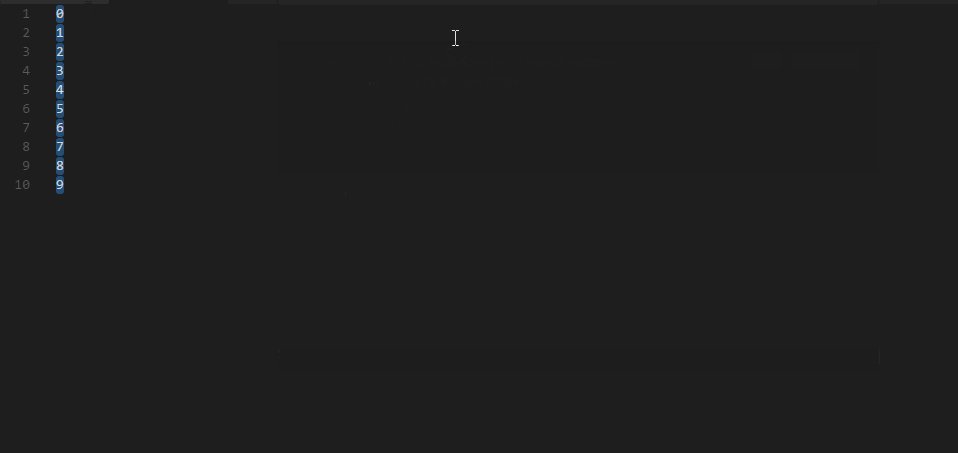
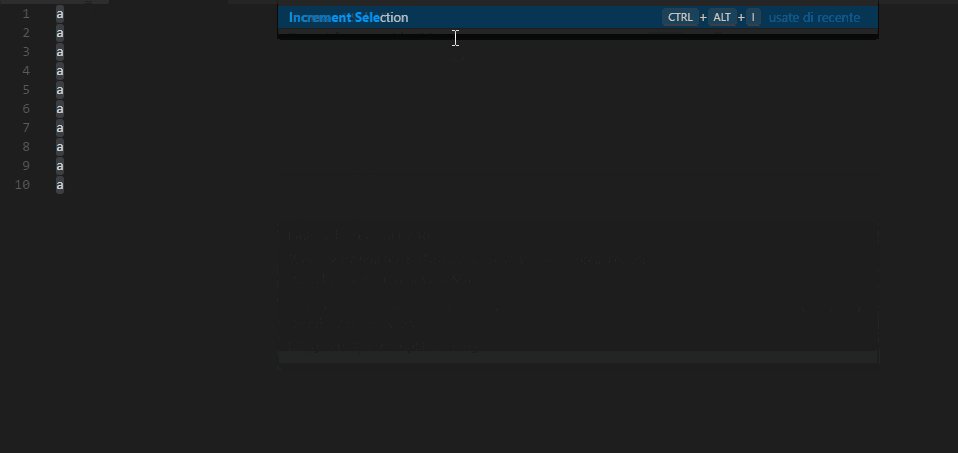
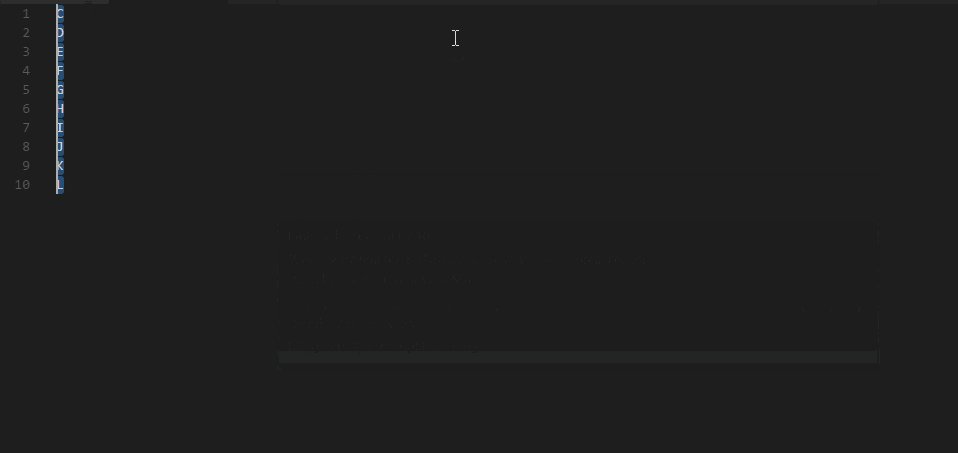
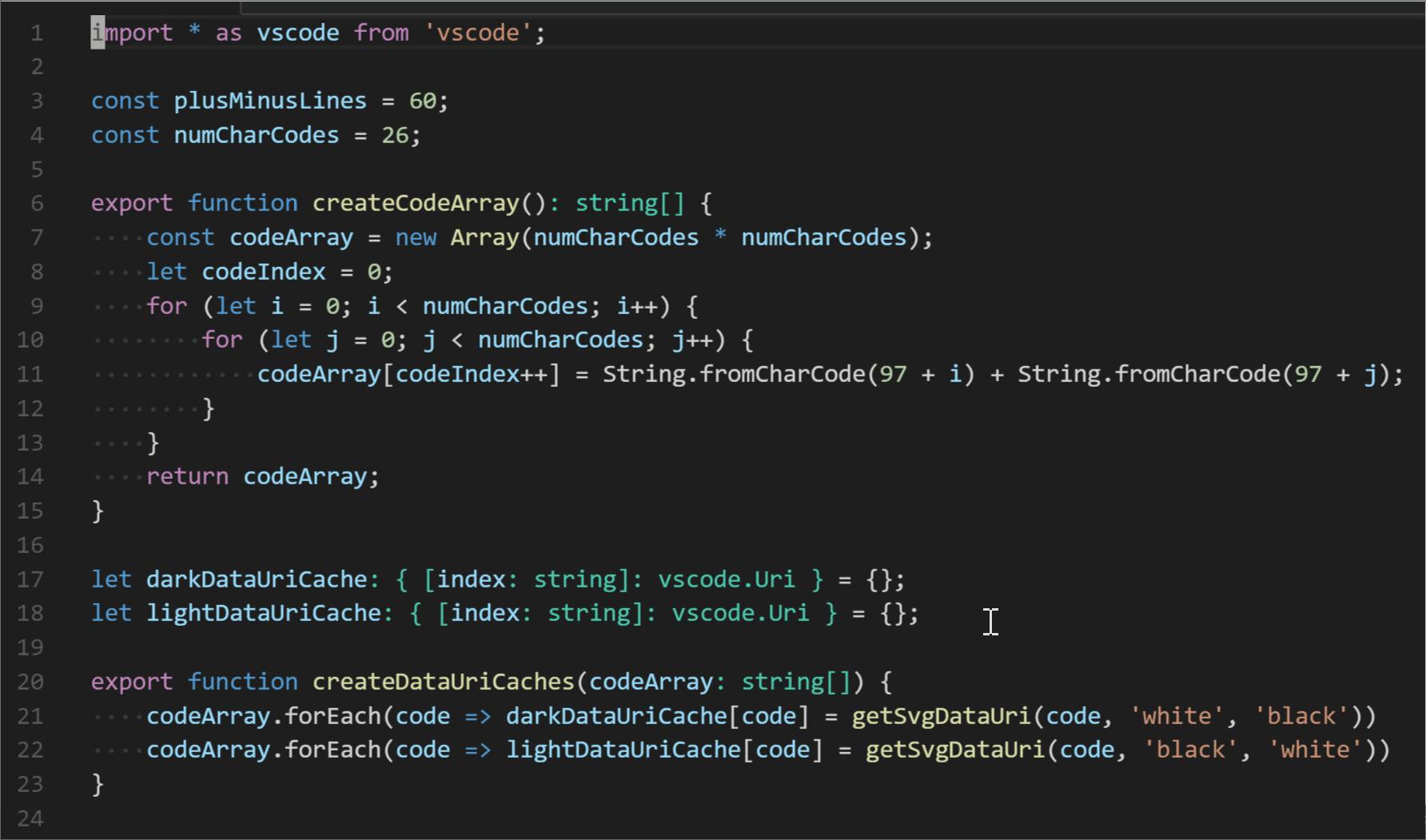
Increment Selection
With this extension, you increment a selection with multiple cursors.
For example, if I type 10 lines of 0s, put a cursor on each line, and then invoke Increment Selection, it will transform my lines of 0s to 0 - 9. You can also use this with letters. A list of 10 As becomes A - J.

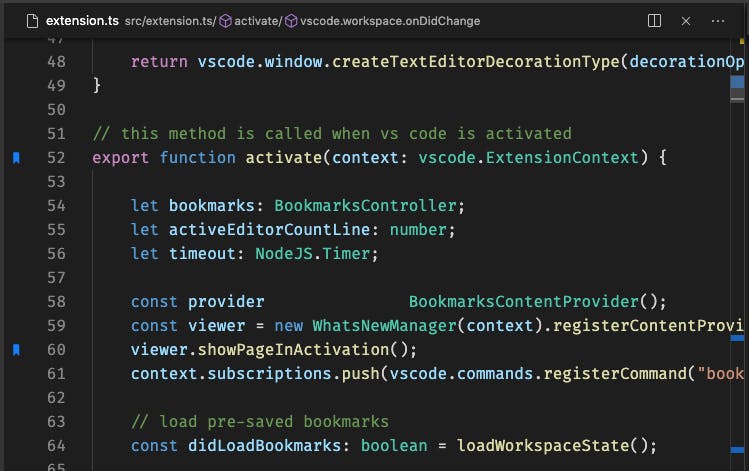
Bookmarks
With the bookmarks extension, you can bookmark a line of code and then use shortcuts to quickly jump from one bookmark to the next. This is great when you find yourself jumping back and forth between the top and bottom of your file.

⚡️ Pro Tip: When I find myself jumping around a file, I’ll also use the Split Pane view. You can bring up the same file in 2 different panes. Meaning, you can have the top of one file on the left and the bottom of the same file on the right.
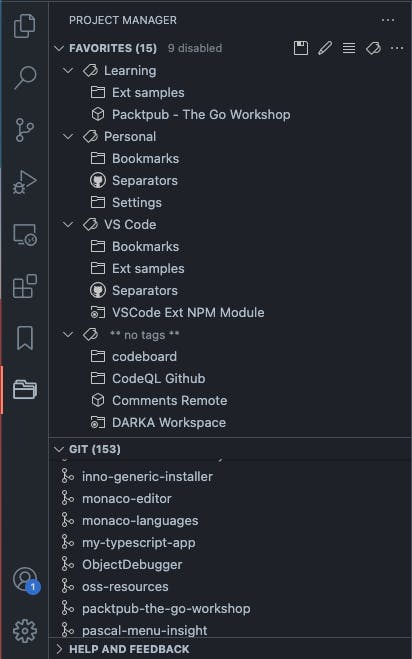
Project Manager
This extension allows you to easily access your projects. No need to dig through the Finder to open a project, simply save the Project within the Project Manger for one-click launch. You can also organize and group projects by tags.

Quit Control for VS Code
When I’m jumping back and forth between Chrome (my browser of choice), VS Code, and Figma, I’ll often get trigger happy and accidentally hit Cmd + Q , effectively quitting VS Code. To prevent VS Code from closing prematurely, this extension will ask me to confirm.
⚡️ Pro Tip: I have similar functionality set up within Chrome. With Chrome open, if you go to Chrome > Warn Before Quitting, you have to hit and hold Cmd + Q to quit Chrome.
VSC Export & Import
This extension allows you to export all the extensions that you installed within VS Code to a text document. It was perfect for creating this list of all the VS Code extensions that I’ve installed.
Live Preview
This extension hosts a local server in your workspace for you to preview your projects all within VS Code.
Live Server
Live Server allows you to launch a development server with Live Reload. This is perfect when you’re working with small projects or writing vanilla JavaScript. In fact, James and I used this quite a bit within the Advent of JavaScript challenges to be able to view our project in browser.
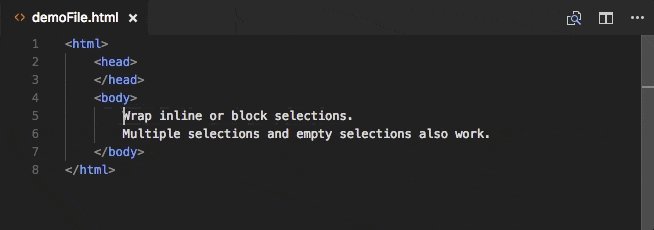
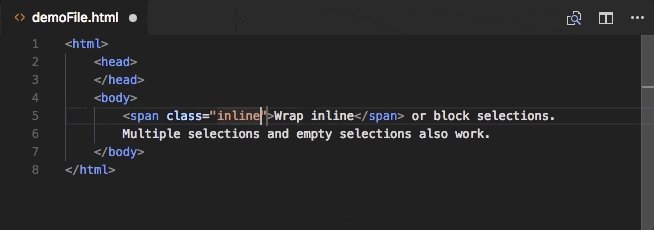
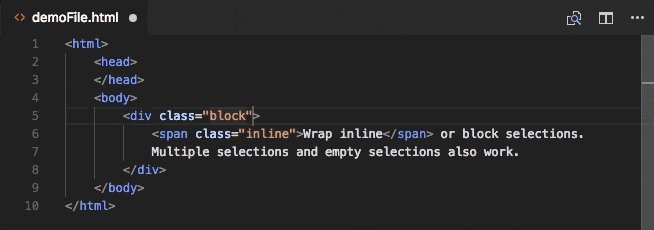
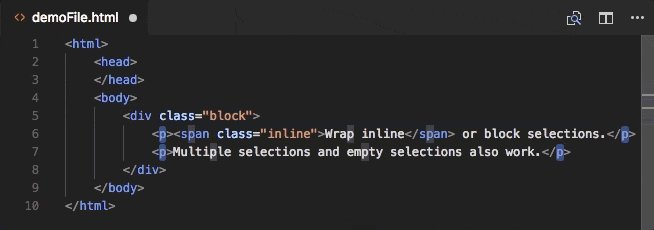
HTML Tag Wrap
With this extension, you can highlight some text and hit Alt + w to wrap the selection with a tag.

Toggle Quotes
This extension is one of my favorites. If your cursor is inside single quotes, double quotes, or back ticks, you can hit Cmd + ' to toggle between single quotes, double quotes, and back ticks. This is perfect for when you want to convert a string for string interpolation.
Path IntelliSense
With this extension, VS Code will autocomplete filenames. This is incredibly helpful when working with relative file paths, images, and JavaScript imports.
Bracket Select
Bracket Select will allow you to you quickly select code, expanding your selection between brackets: [], {}, or ()
Indent 4 to 2
This extension converts indentation from tabs or 4 spaces into 2 spaces.
Editor Config
This plugin attempts to override user/workspace settings with settings found in .editorconfig files. This is useful if you’re trying to override your personal settings to work with other developers and need consistency.
GitLens
GitLens will supercharge your git work workflow.
You can see the most recent commit and the number of authors at the top of the file or code blocks
Provides Current Line Blame — so you can see who the author is and when they last modified the line.
Within the sidebar, you can see commit details and file history
A user-friendly interactive rebase editor.
This doesn’t seem to even scratch the surface of all the features, but just a few of my personal favorites.
GitBlame
GitBlame is also useful for working with git with a team. Git Blame information will be displayed in the status bar for the selected line of text.
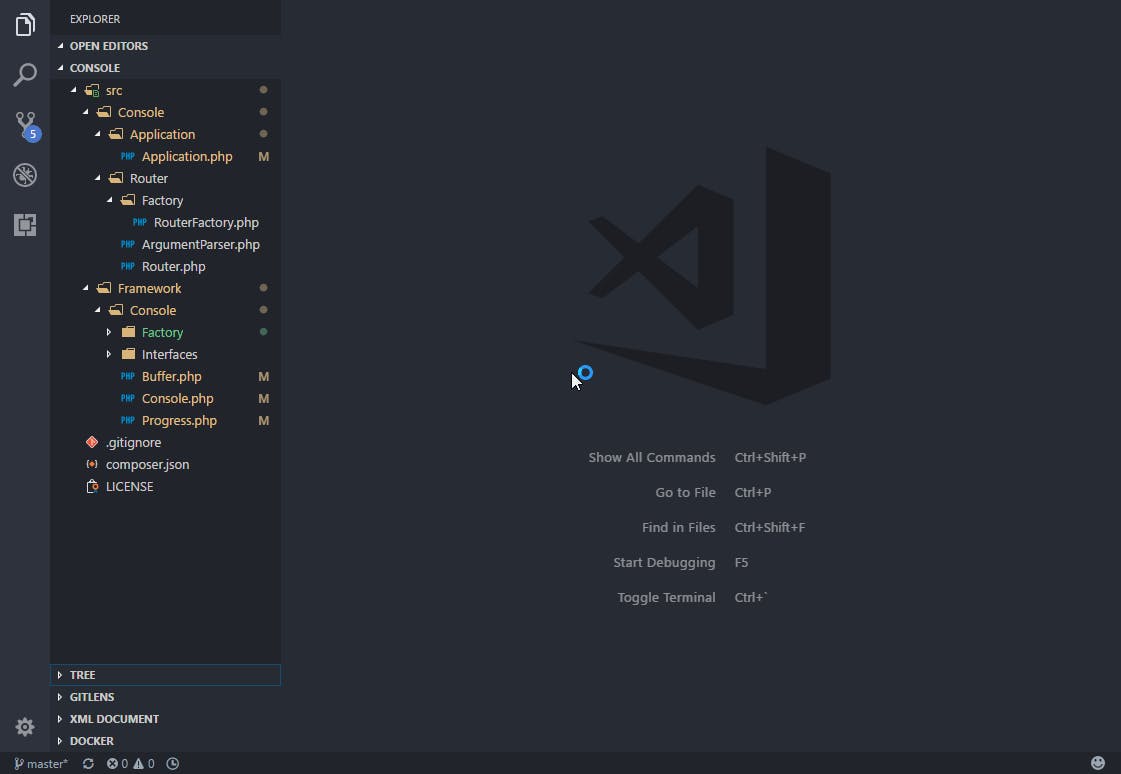
File Tree View
This extension will provide an explorer view outlining the main symbols of the currently opened file.
Within JavaScript files, quickly find and jump between function names
Within CSS files, quickly find and jump between class definitions
Within JSON files, quickly preview and jump around the tree of properties
Within Test files, quickly jump between each test.

Text Pastry
I feel magical when I use this extension. Once you add multiple cursors, you can insert numeric sequences. For example, I can take
<ul>
<li>Item</i>
<li>Item</li>
<li>Item</li>
</ul>
and quickly turn it into:
<ul>
<li>Item 1</i>
<li>Item 2</li>
<li>Item 3</li>
</ul>
You can also do other things, like generate uuids, date ranges, or insert from a word list.
VS Cloak
Cloak hides/shows your secrets in environment files, to avoid accidentally sharing them with everyone who sees your screen. This is really helpful, if you create YouTube videos (shameless plug), live stream, or present on stage.
VS Code Duplicate
This extension gives you the ability to duplicate files and folders within VS Code. — You can hover over a file or directory name in the explorer, right click and select Duplicate file, and enter the new path for the duplicate. Or, you can open the file, press F1 and select Duplicate file, and enter the new path.
File Utils
This extension is a great compliment to VS Code Duplicate. It’s convenient way of creating, duplicating, moving, renaming and deleting files and directories, all from the command palette.
Docker
Makes it easy to create, manage, and debug containerized applications. Admittedly, I haven’t used this a lot recently, but I do have a few projects for work that are Dockerized where this extension comes in handy.
Dev Containers
Similarly, Dev Containers will open any folder or repository inside a Docker container and take advantage of Visual Studio Code's full feature set.
Cobalt 2 Theme
I’ve coded with the Cobalt and Cobalt 2 Theme for YEARS! First, with Textmate, then Sublime, then Atom, and now VS Code. This is a darker theme that’s easy on the eyes. The syntax highlighting has a good color contrast that makes it easy to differentiate between elements.
Jumpy
Jumpy provides fast cursor movement. I have a keyboard shortcut set up for Jumpy. When toggled on, it will display shortcuts to jump to anywhere within your file. This makes it easy to make large jumps within your file with only the keyboard.

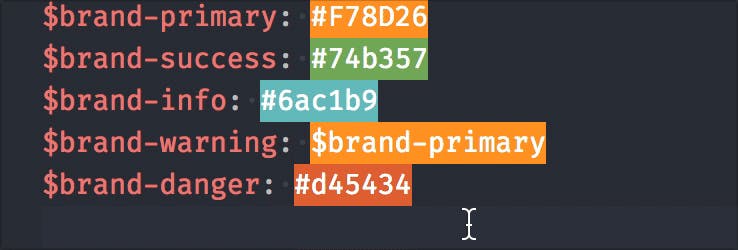
Colorize
This extension helps you visualize CSS Colors within your files.

Calculator
With calculator, you can select a math expression and the math widget in the status bar will show you the result. Or, you can use the Calculator widget to modify the text directly.
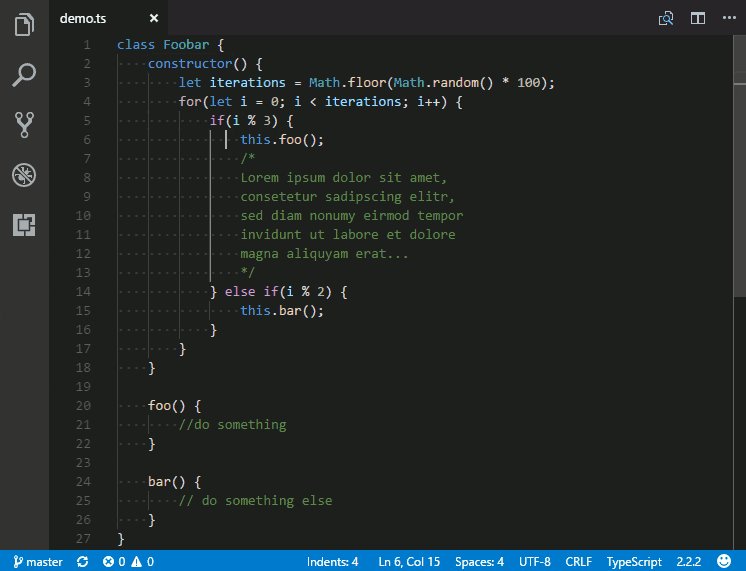
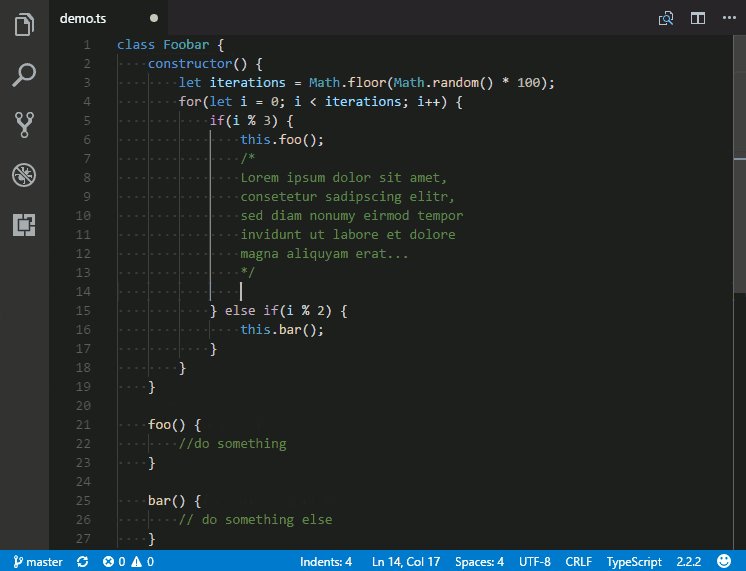
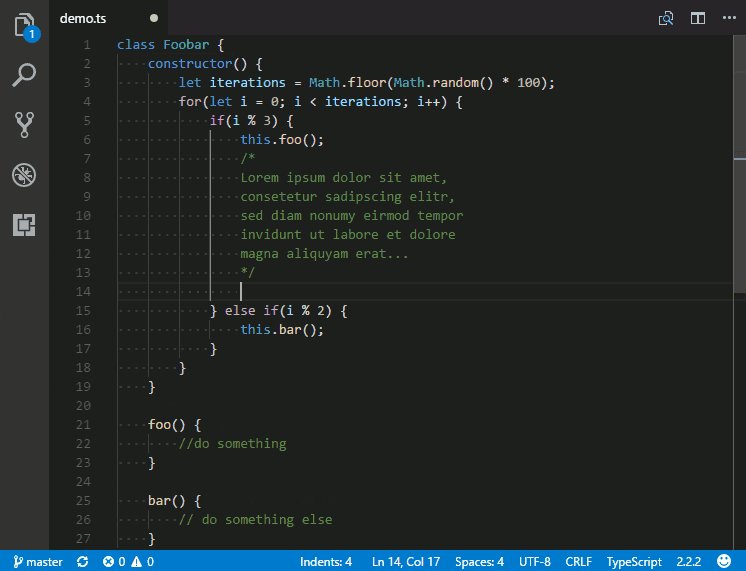
Region Folding for VS Code
With region folding, you can create custom sections of code to fold. Simply, wrap the code that you want to fold with comments:
/* #region REGION NAME */
function someCode() {
...
}
/* #endregion */
Atom Keymap
I switched from Atom to VS Code. The Atom Keymap was a quick way to bring over the keyboard shortcuts that I had grown accustom to in Atom to VS Code.
Live Share
Live Share is A-MAZING if you’re pairing with another developer. It turns VS Code into a real-time collaboration environment. You can share your environment with another developer or follow someone else around their project.
Copy File Name
As the name suggests, Copy File Name makes it easy to copy the file name for any file listed within the sidebar explorer or the opened file label.
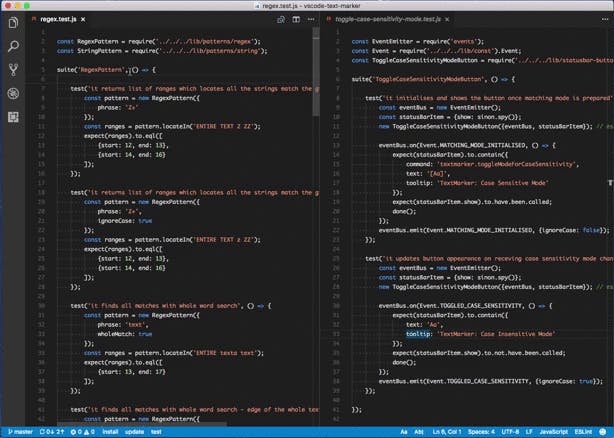
Text Marker
When you select text in your code, Text Marker will highlight and mark all matches in your code.

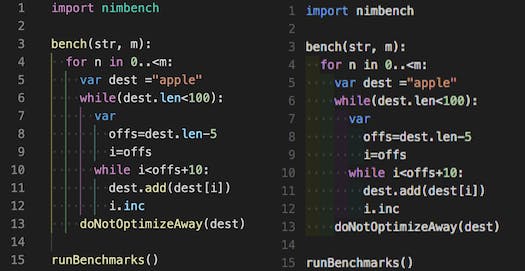
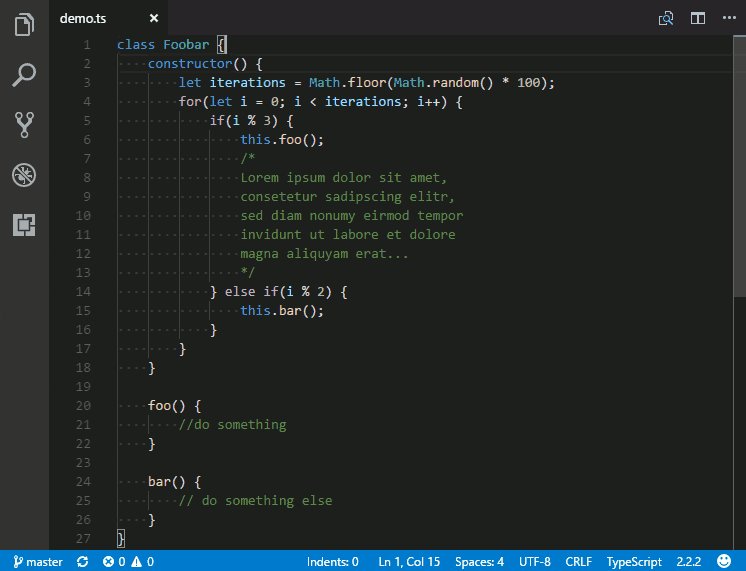
Indent Rainbow
This comment makes it easy to check indentation. It will highlight various levels in different colors, making it easier to find matching tags.

Markdown Preview Enhanced
Markdown Preview Enhanced allows you to preview your Markdown files directly within VS Code.
Thunder Client
If you’re a fan of Postman, then you’re going to love this extension! Add an API endpoint and header information, along with query parameters, and check the response, all within VS Code.
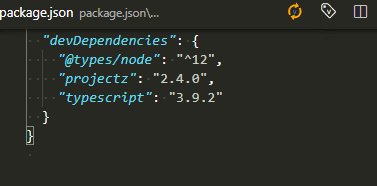
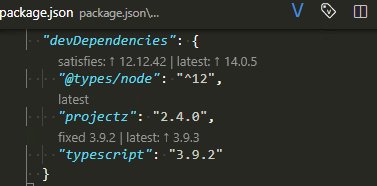
Version Lens
Version Lens will show the most recent package version information for each package using code lens.

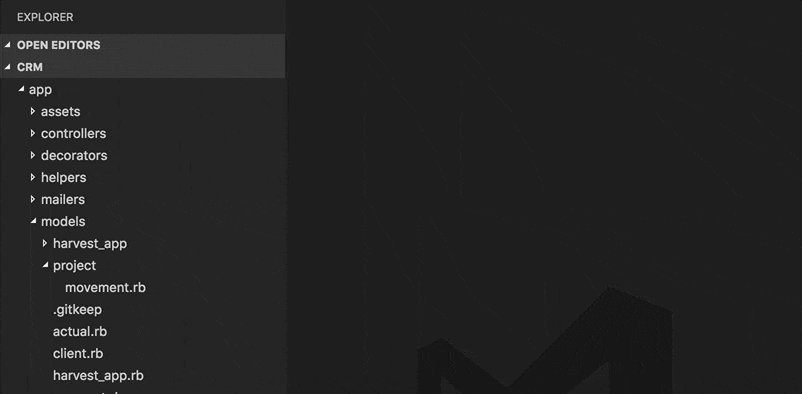
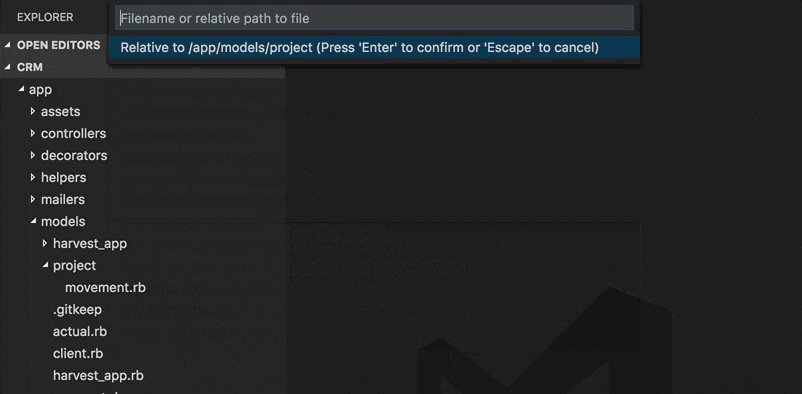
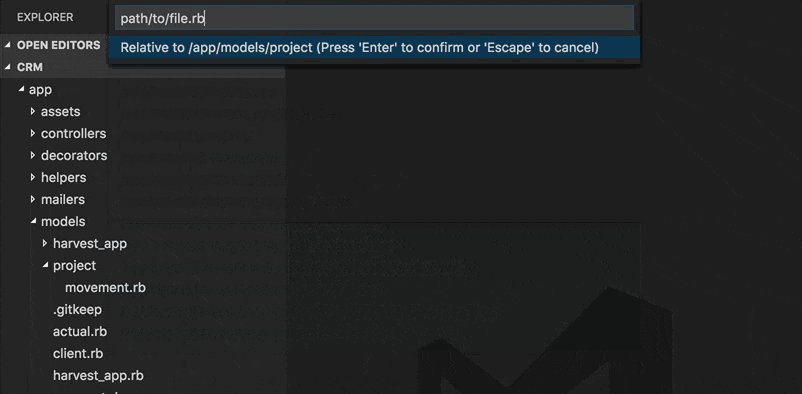
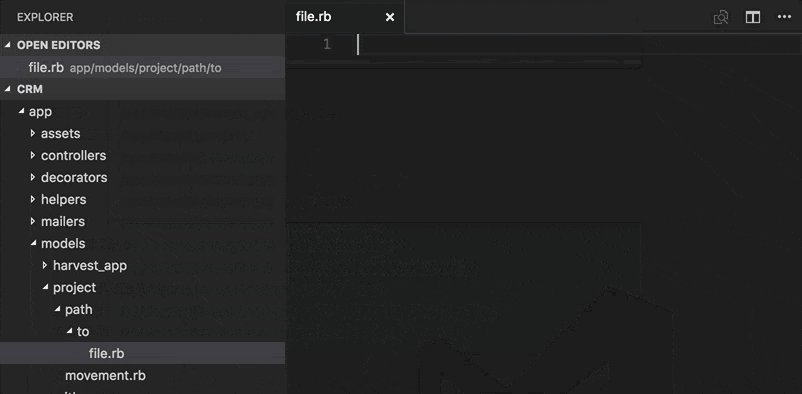
Advanced New File
The Advanced New File extension will allow you to create a new file from your keyboard.

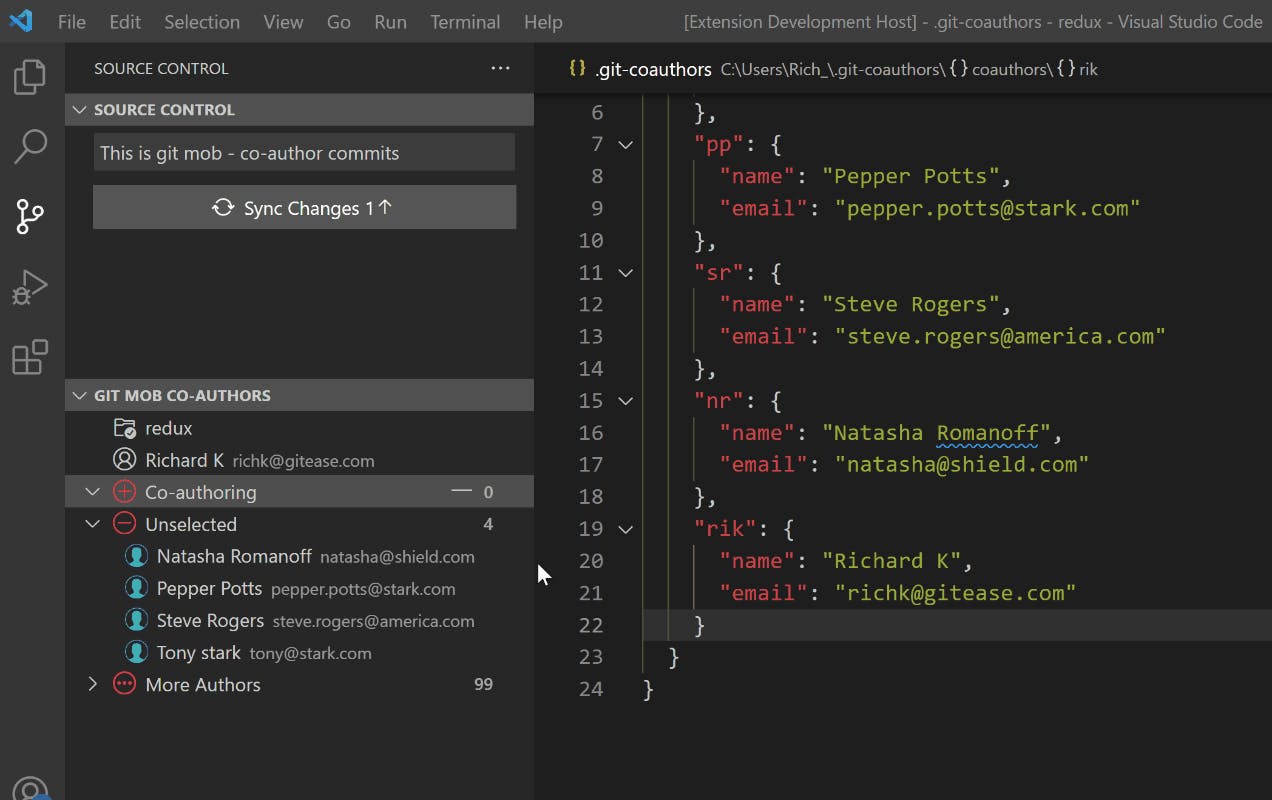
GitMob
This plugin is incredibly helpful for pair programming. Within VS Code, it creates a GitMob Co-Authors panel within the git section and makes it easy to add multiple co-authors to a single commit. Co-Authors are easily configured within a .git-coauthors file.

Indenticator
Indenticator will highlight your current indent depth.

Formatting Toggle
Formatting toggle will toggle the re-formatting of your code on and off. This is great when you’re working with a team and don’t want to reformat the file you’ve been given, maintaining its existing code style.
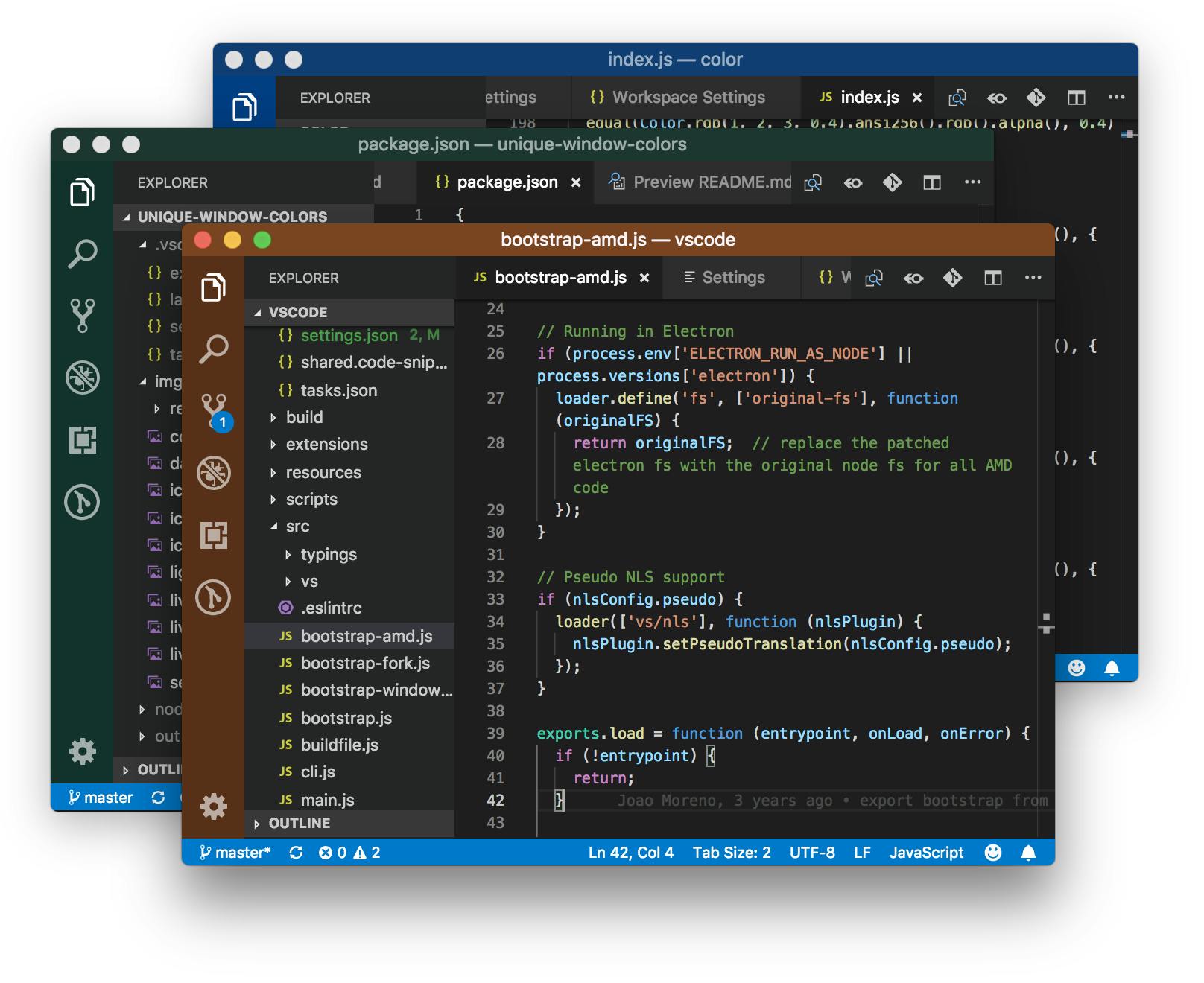
Window Colors
This plugin will change the window color of each VS Code project that you open. This sounds like small thing, but once you start working with multiple projects at once, the window color makes it easy to quickly distinguish between each project.

Code Spell Checker
With Code Spell Checker, all misspelled words are underlined in blue, making it easy to spot misspelled words. Custom words can be added to your workspace or user settings.
Alphabetical Sorter
I’m a big fan of alphabetizing — putting props, variables, imports, attributes all in alphabetical order. This makes it easier when you’re looking for something specific. This plug-in makes it easier
Sort JSON Objects
This extension will alphabetically sort the keys within JSON objects. — I told you I like to sort everything alphabetically.
Sort Lines
This extension allows you to sort lines of code. There are all kinds of options — by line length, reverse lines, by case, etc.
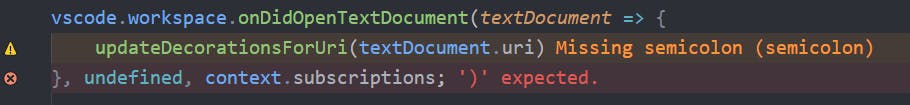
Error Lens
This extension will highlight the entire line with whatever error or warning you have. I know this plugin drives some people crazy, but, I’ve found the red squiggly easy to overlook. It’s much harder to miss the entire line highlighted in red with the error message in line. I want my errors and warning large and in charge so I can get rid of them.

Highlight Matching Tag
Highlight Matching Tag will highlight the matching opening or closing tag, depending on where your cursor is located.

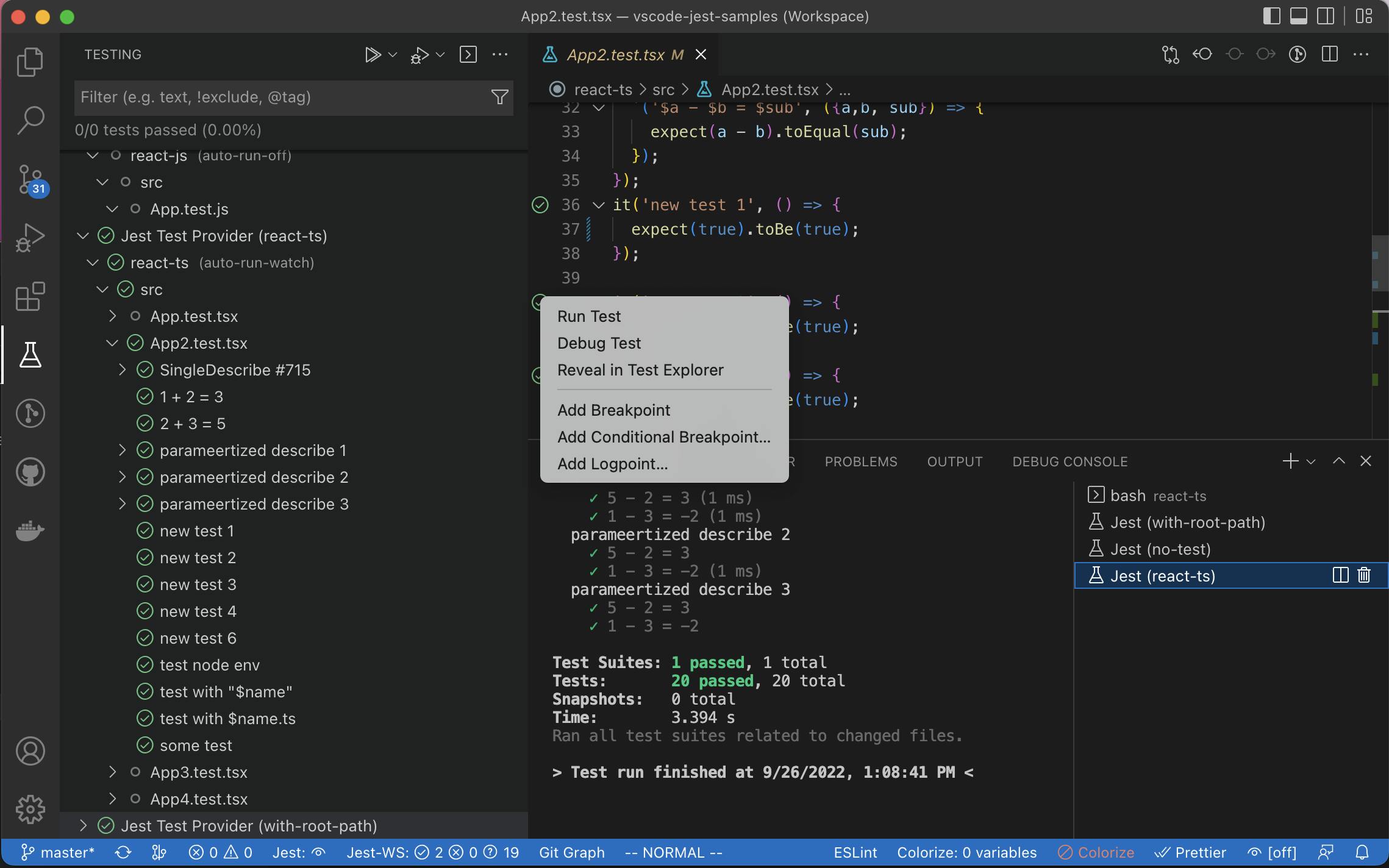
Jest
Jest is one of the most popular JavaScript test runners. The Jest VS Code extension supports full Jest features within the VS Code environment. If the extension can find a Jest command within your project, it will run and monitor your project's tests in watch mode, upon launch. It will also display inline and in the TestExplorer, which tests passed and failed.

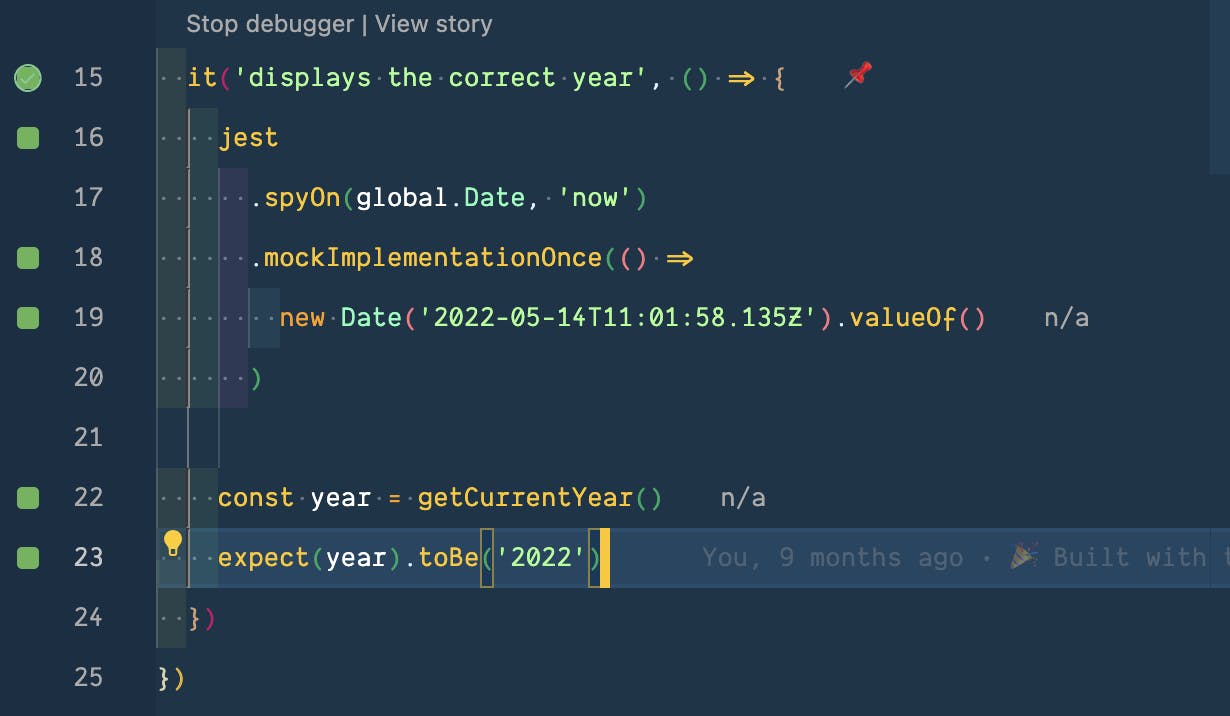
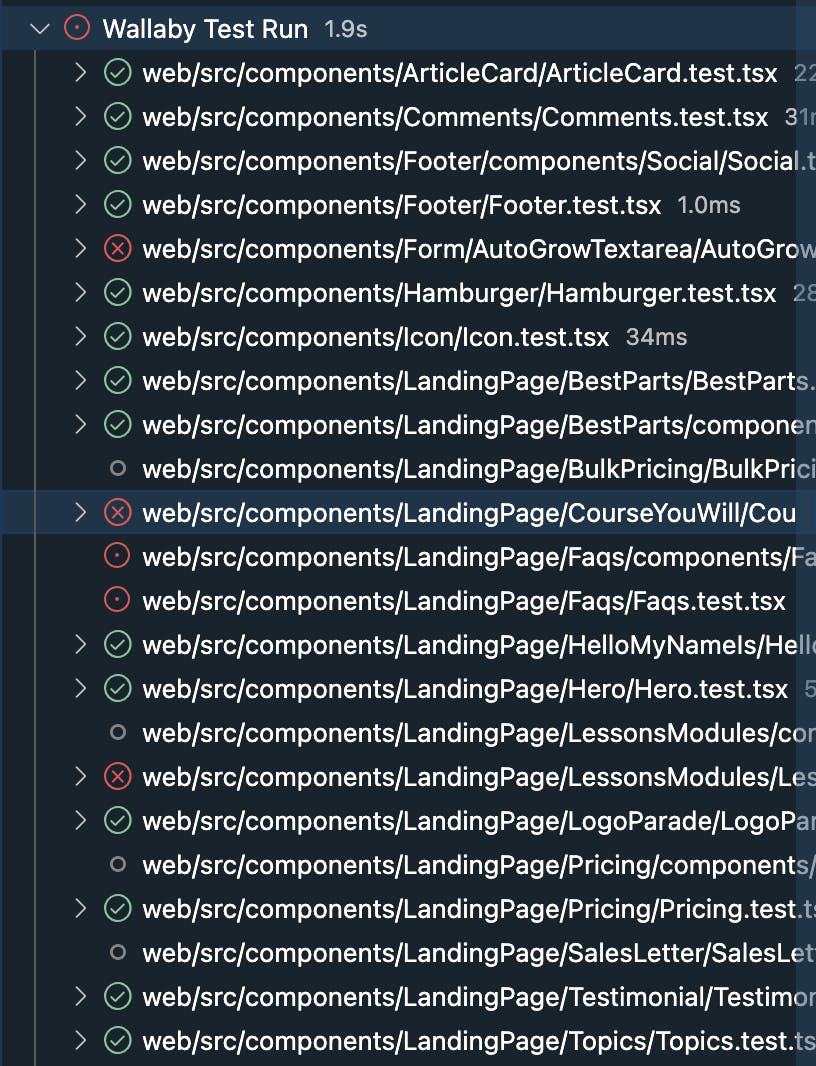
Wallaby
Wallaby is one of 2 extensions on this list that are premium (the other being GitHub CoPilot). A license costs $135 for the first year, and then you can renew at 50% off. If you’re actively building a web application and writing a lot of tests, this plugin-in is awesome.
Full Disclosure: Wallaby gave Compressed.fm some free licenses to give away. So, I got hooked on the complimentary license, but now have to pay like everyone else.
With Wallaby, you can write a test and then it will display inline, whether the test passed or not.

There’s also some great debugging tools, that will allow you to walkthrough your code and display values, inline.
Inside the testing explorer, it will give you a birds eye view of all the tests within your project and which files have passing tests and which ones still need work.

It will also display code coverage in line, so you know where the “blind spots” in your files are.
And this only just scratches the surface, there are so many more features that are worth checking out.
Fig
I’m already a huge fan of Fig. This extension extends its usage to VS Code.
Fig, will gives you Auto Complete tools, directly within your Terminal. If you’re just starting out, this plugin is great, guiding and prompting your inputs. Or, if you’re a seasoned pro, like myself, this the IntelliSense helps you move even faster.
There’s also built-in tools for working with teams — sharing scripts, aliases, environmental variables, and secrets.
Import Cost
Whenever you import or require a package within JavaScript, this extension displays the package size, directly within the browser. This makes it easy to determine the import cost of all the packages you’re using within your project.
Change Case or Text Transformer
This extension makes it easy to convert highlighted text to all lowercase, all uppercase, or title case.
Capitalize
Kind of along the same lines, Capitalize, will allow you to select a line of text and capitalize titles according to the Chicago Manual of Style.
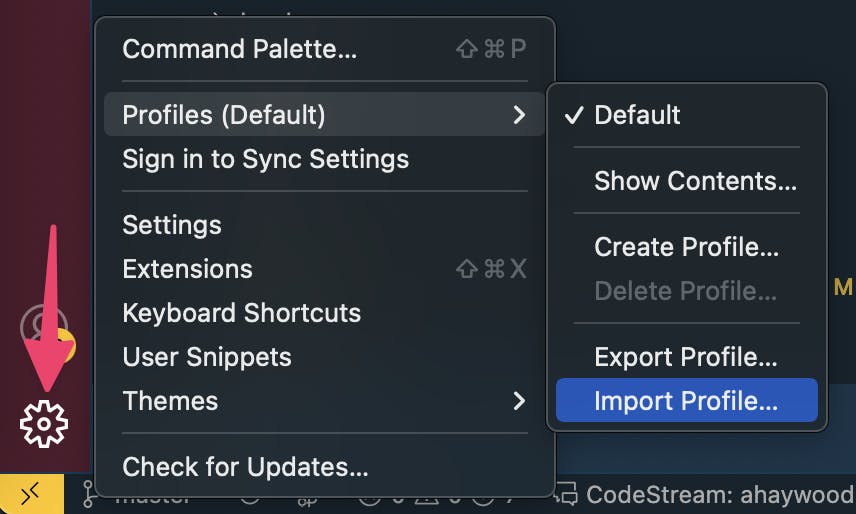
I've exported all of my VS Code Settings, Extensions, Snippets, and Keyboard Shortcuts as a Profile that you can download(!!)
Go to VS Code, click on the cog (bottom left)
Go to Profiles > Import Profile and select the file from GitHub. 🙌

📣 Shoutout to Erik Guzman for this idea!
What did I miss? What extensions do you use that have proved to be invaluable?